Facepaint
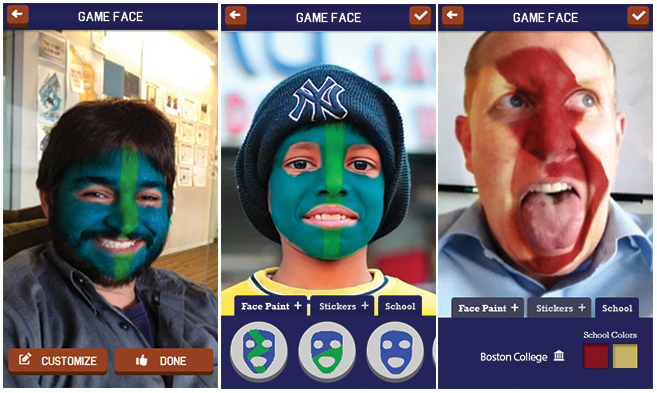
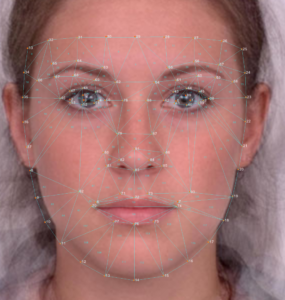
In spring of 2013, as part of a Facebook campaign to help Liberty Mutual reach college students for a discount auto insurance program, I built a canvas wrapper as part of a mobile web app to capture/upload images and automatically paint faces in school football team colors. This was well before SnapChat introduced its AR lenses and was during a time when most web browsers lacked the capability to run full face feature detection algorithms. Photos were first scanned for faces and then uploaded to a web service for more detailed feature detection that would return sets of facial control points found in each photo.

Using that data like a UV set I developed a client-side canvas based system for rendering colored facepaint onto the images. Users had the ability to adjust mask control points as well as add decals and swap out colors and apply different masks in real-time. All rendering was done client side using HTML canvas and javascript.